Shopify
You can add a voice recording embed to any customizable Shopify page in a few steps you will be up and running. In this page we will guide you in creating a support page with an audio recording widget on it for your cusotmers to send you quick and easy messages.
- You will need to be logged into your Shopify account.
- You will need access to modify the theme.
Modify the Template
In this section we will modify the main Shopify theme file to add the JavaScript code necessary to add a recording widget to the page we will make later.
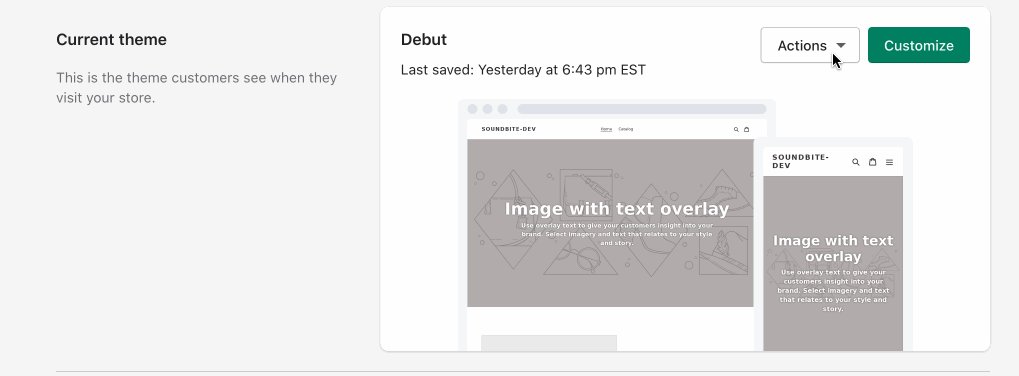
Navigate to the themes area in your Shopify account.
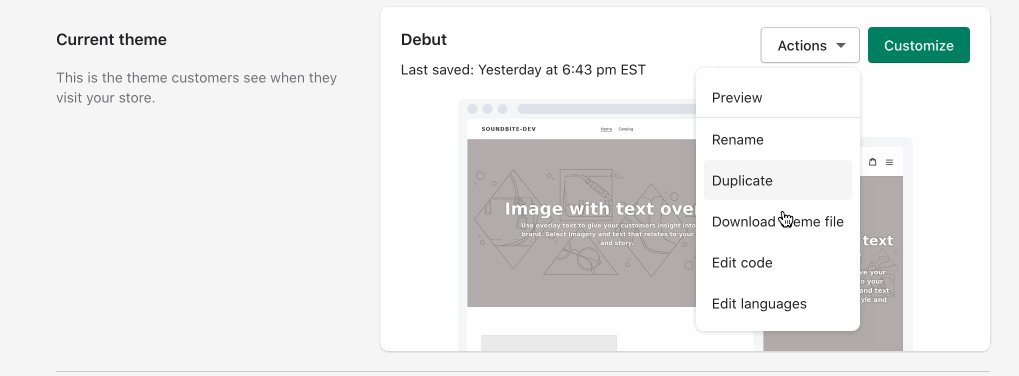
Locate the current theme actions button and within the dropdown menu select edit code.

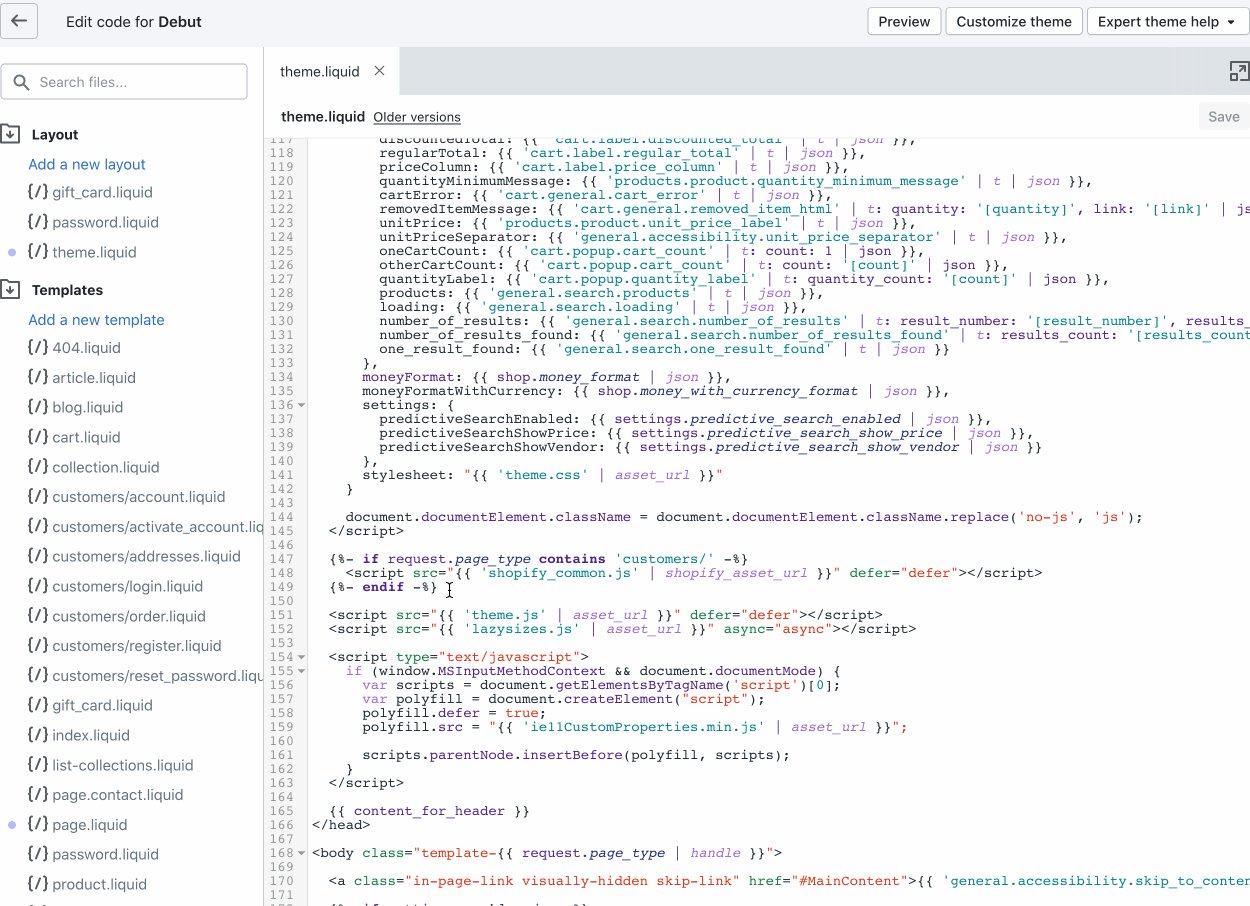
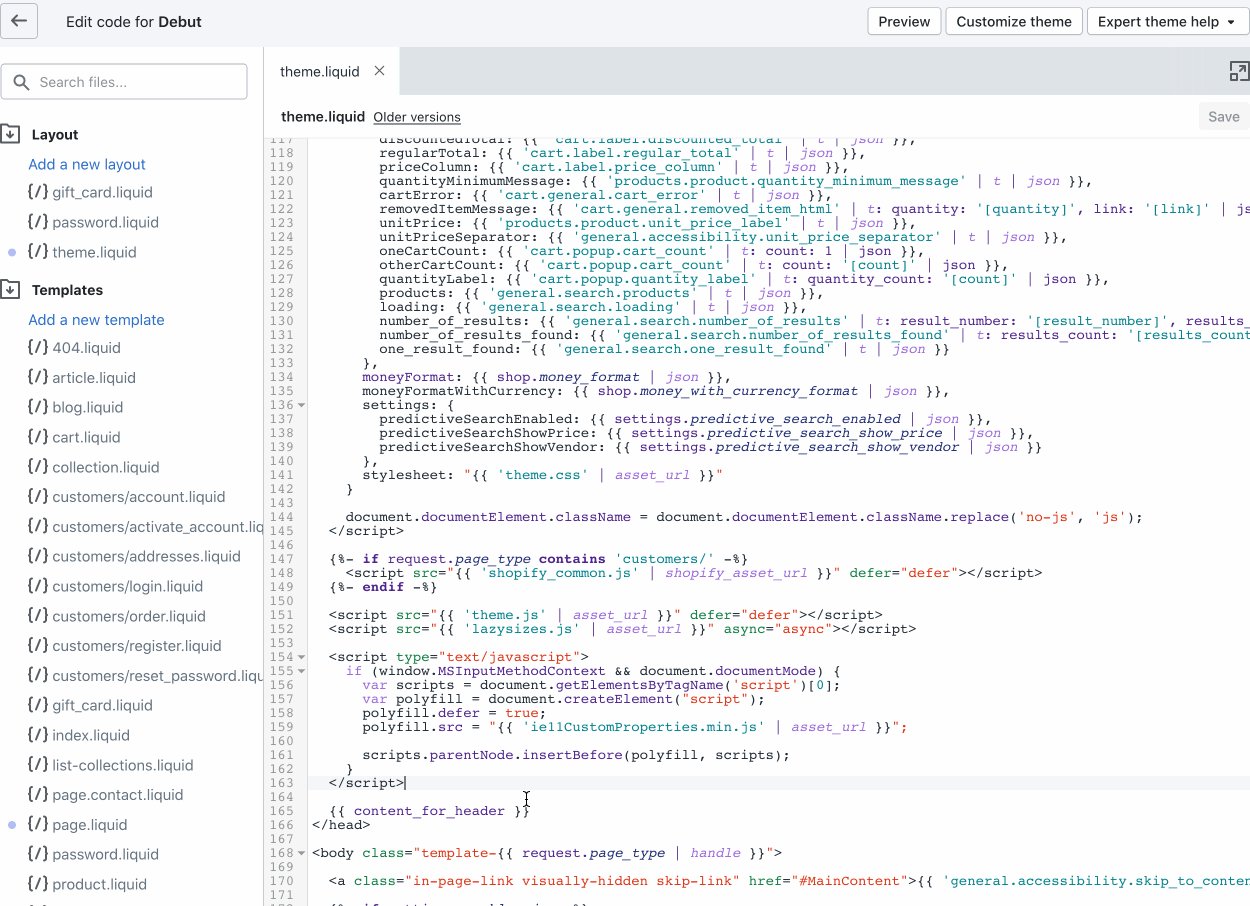
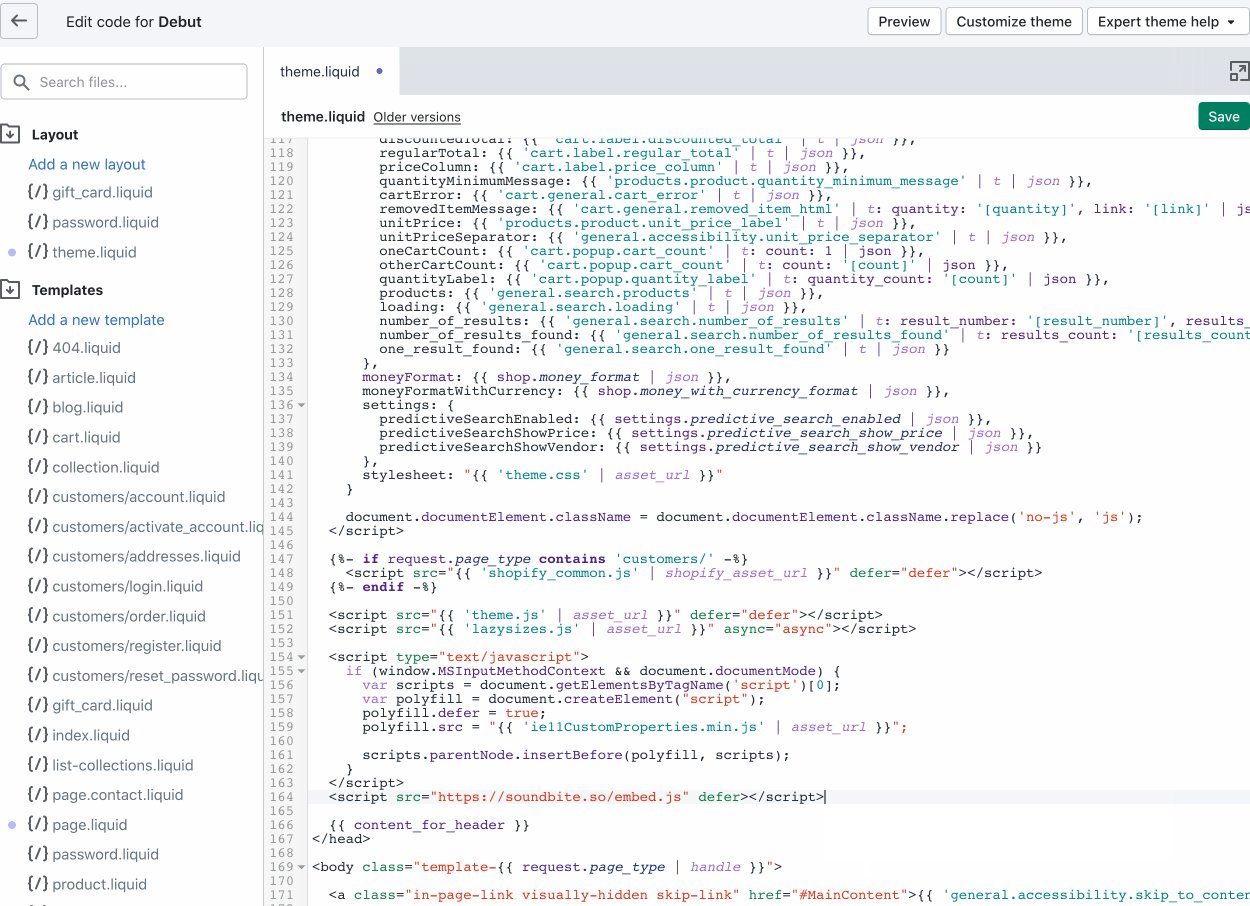
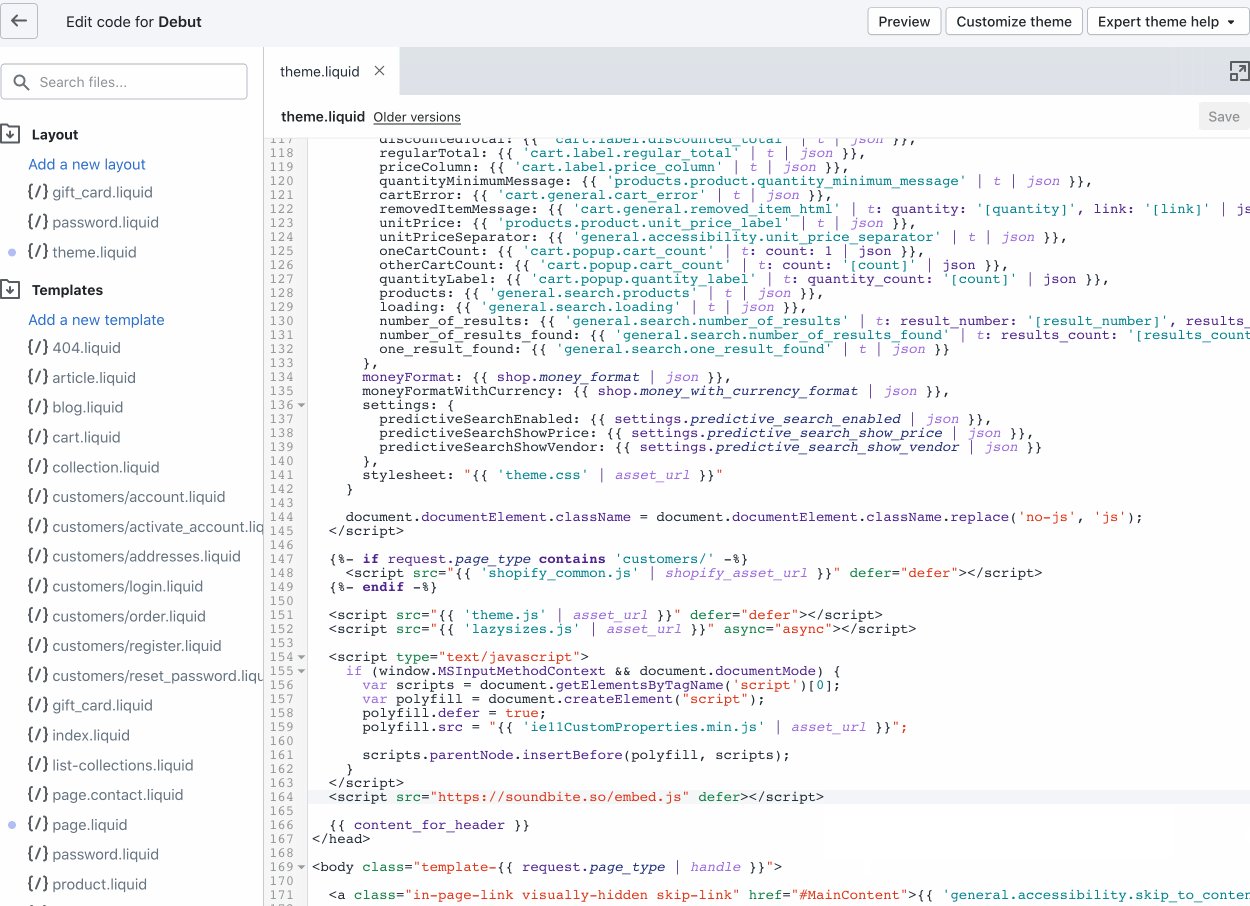
From this page you want to locate the theme.liquid file from the left and scroll through the file looking for the </head> tag. Place the widget script tag above the content_for_header section.
<script src="https://cdn.soundbite.so/embed.js" defer></script>
Adding a Page
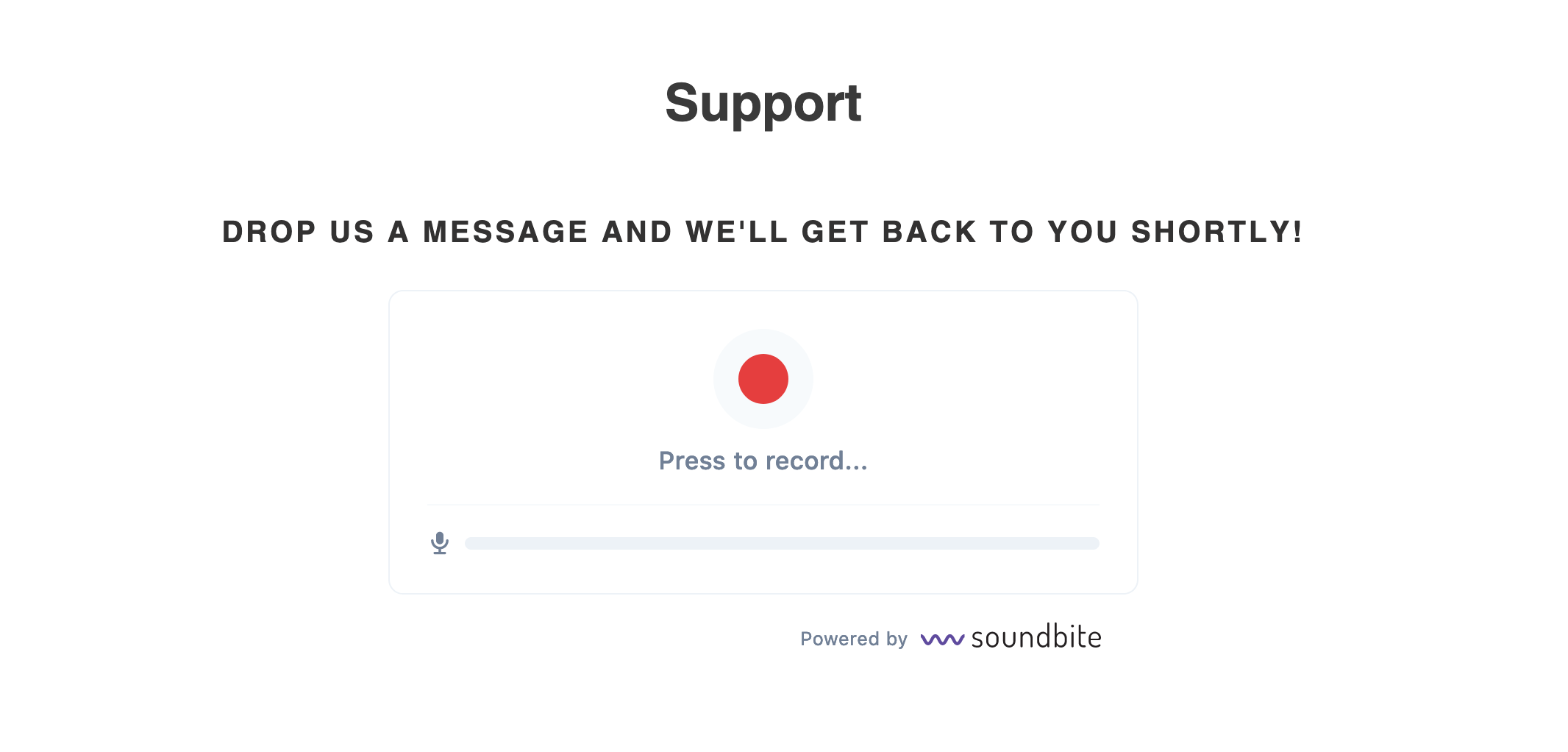
In this section we will create a page where the Soundbite recording embed will show up. Allowing your customers to leave you a voice message from their browsers on their computers or mobile devices.
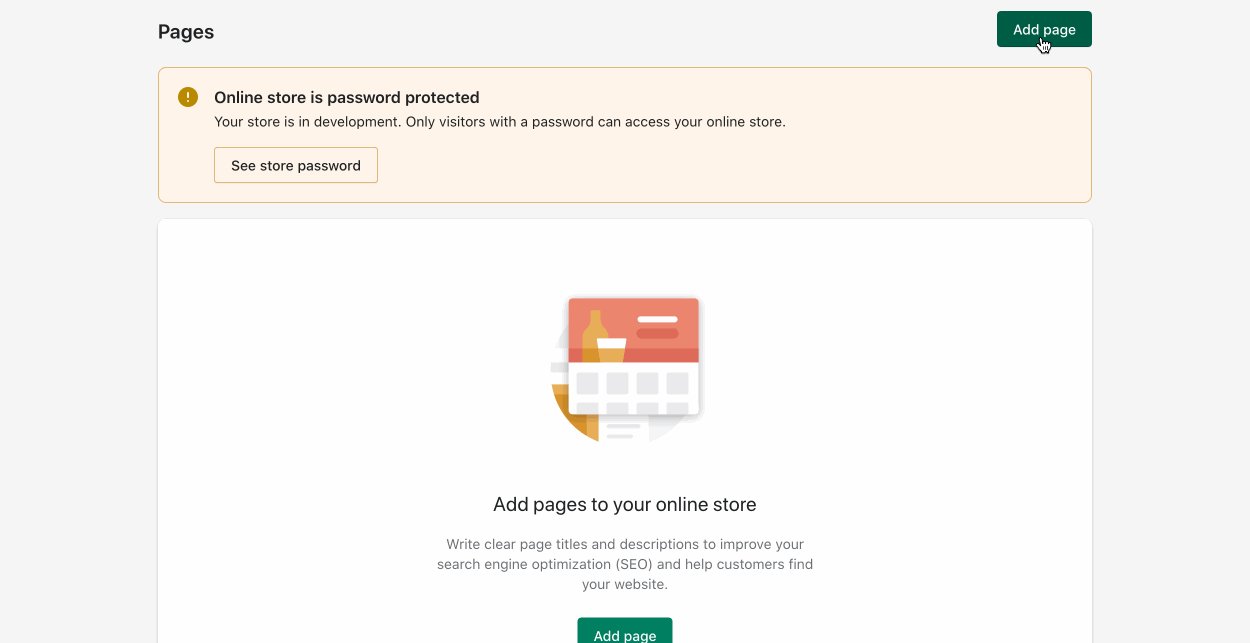
From the Shopify administration area select the pages section from the left navigation. You will see a list of pages or be prompted to create a new one if you don't have any yet.
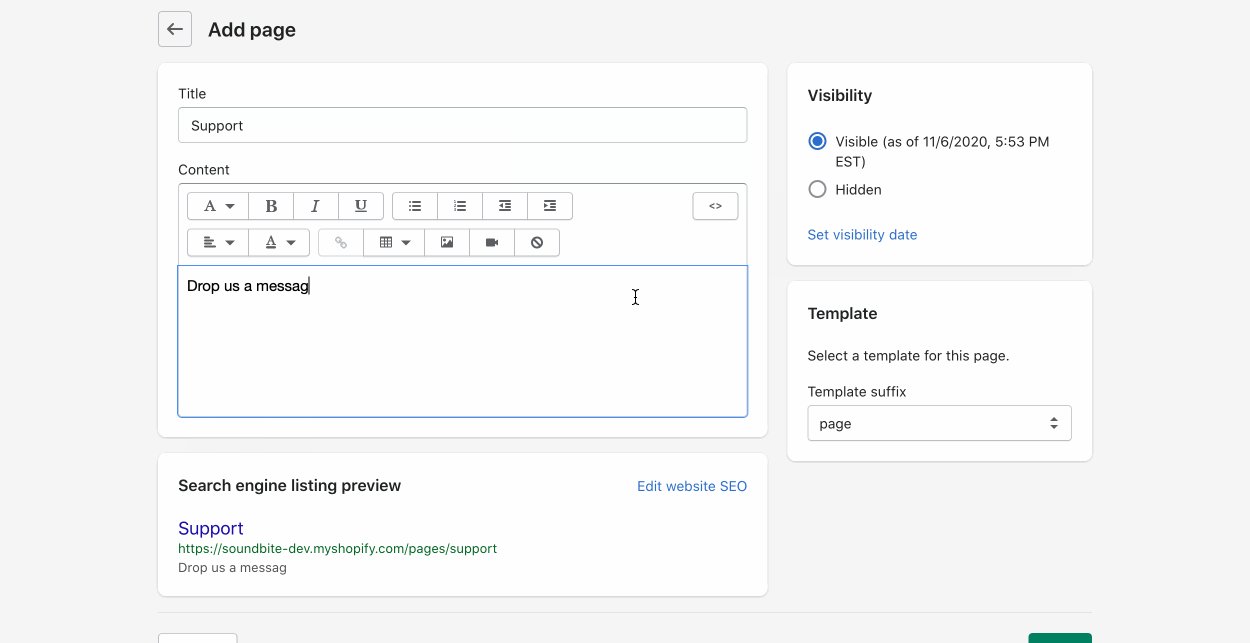
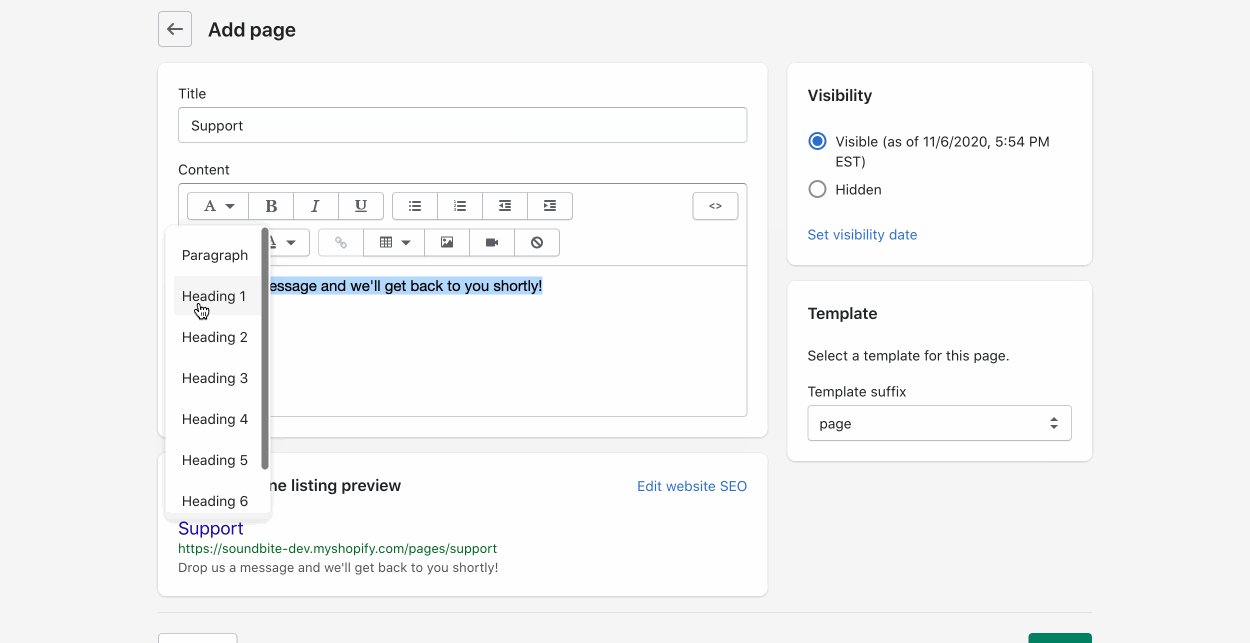
Give your page a title and some body text, then switch to the code editor.

You can find the exact code to paste into the page from your Soundbite account widget settings page. The code snippet below provides an example, your account will have a special token that needs to be provided to the element.
<div data-soundbite data-soundbite-token="your-account-token"></div>
To customize your embed widget check out the Customization section, also be sure to configure the Allowed Sites settings.